سئو و بهینهسازی تصاویر امروزه به عنوان یکی از عوامل اصلی در افزایش سرعت لود یک وبسایت است، اگر حجم یا اندازه تصاویر وبسایت یا وبلاگ شما بسیار بالا باشد کاربران در حین وارد شدن به وبسایت شما باید زمان زیادی را منتظر لود شدن یا بارگذاری مطالب شما شوند که همین موضوع باعث افت شدید رتبهی وبسایت شما میشود، در این مقالهی تخصصی به آموزش سئو و بهینه سازی تصاویر به صورت حرفهای میپردازیم و راهکارهای و بهترین افزونههای سئو تصاویر را به ترتیب تجزیه و تحلیل خواهیم کرد تا بتوانید طراحی سایت شرکتی حرفه ای داشته باشید.
سئو چیست؟
سئو به صورت کلی به معنای بهینه سازی سایت برای موتورهای جستجو است. سئو یکی از تخصصیترین مباحث موجود در سطح اینترنت است که موضوع و راهکارهای بسیار مختلفی دارد، در این مقاله تنها به آموزش سئو و بهینه سازی تصاویر میپردازیم، اگر تمایل دارید به صورت تخصصی سئو گوگل را یاد بگیرید پیشنهاد میکنم دوره آموزشی سئو گوگل در ۹۰ روز را از دست ندهید.
چرا باید تصاویر وبسایت یا وبلاگ خود را بهینه سازی کنیم؟
همان طور که در بالا عرض کردم سئو یکی از مهمترین عوامل موفقیت یک وبسایت است اما اگر به صورت اصولی و دقیق انجام شود میتواند موفقیتهای بسیاری هم برای وبسایت شما به وجود بیاورد ولی زمان بر است، سئو تصاویر هم بخشهای مختلفی دارد و بسیار برای شما سودمند است از جمله استفادهی درست از فرمت عکس ها، کاهش حجم تصاویر، عنوان مناسب و … باعث بهینه سازی تصاویر و وبسایت شما میشود.
همان طور که میدانید سئو تصاویر به عنوان یکی از مهم ترین بخشهای سئو شناخته میشود. لذا باید ما این قسمت از سئو را امری مهم به حساب بیاوریم و برای اینکه رباتهای موتور های جستجوگر (گوگل، یاهو، یاندکس و بینگ و… )تصاویر را به خوبی ایندکس کنند باید یکسری اصول اولیه را رعایت کنیم.
نکته: در CMSهای مختلف همچون وردپرس جوملا ووکامرس و… کارهای متفاوتی جهت انجام سئوی تصاویر انجام میشود. ولی از آنجایی که ما با وردپرسکار میکنیم و از لحاظ سئو، وردپرس یکی از بهترین سیستمهای مدیریت محتوا در دنیا است؛ پس ما هم در این مقاله تمرکز خود را روی سئو تصاویر وردپرس میگذاریم.
مزایای سئو تصاویر در وردپرس:
- افزایش سرعت لود یا بارگذاری وبسایت
- کاهش حجم تصاویر
- ایندکس شدن سریع تصاویر در گوگل
- افزایش و بهبود رتبهی وبسایت
- تاثیر بسیار مثبت در سئوی وبسایت شما
معایب سئو نکردن تصاویر وبسایت:
- عدم رضایت کاربران از وبسایت
- افت شدید رتبهی وبسایت
- زمان بارگذاری بسیار بالا در حین اجرای سایت
- ایندکس نشدن تصاویر شما
راهکار های سئو و بهینه سازی تصاویر وبسایت:
در ادامه به ترتیب به راهکار ها و تجربه هایی میپردازیم که باعث کاهش حجم تصاویر و افزایش سرعت لود وبسایت شما خواهد شد، استفاده از راهکارهای زیر در لحظه سرعت لود وبسایت شما را چند برابر میکند پس لطفا تمامی موارد زیر را به صورت اصولی و کامل اجرا کنید.
۱. عنوان یا لینک عکس خود را انگیسی کنید
قرار دادن نام فارسی از نظر شما شاید کار درست تر و بهتری باشد اما باید بدانید که برای بهتر دیده شده تصاویر خود در گوگل باید نام تصاویر خود را کوتاه، معنایی و مرتبط با تصویر خود وارد کنید، استفادهی درست و اصولی از عنوان تصاویر میتواند کاربران زیادی را به سمت وبسایت شما هدایت کند، یکی از عواملی که میتواند رتبهی وبسایت شما بهبود ببخشد استفاده از کلمات کلیدی پرطرفدار برای تصاویر است.
چند نمونهی ساده برای انتخاب یک نام مناسب:
instagram-profile.png
BMW-۳-Series-۲۰۱۹.jpg
mercedes-benz-c-class.jpg
۲. تگ Alt خود را حرفهای انتخاب کنید

تگ ALT در واقع مخفف کلمه Alternative و به معنای جایگزین است. زمانی که یک کاربر موس خود را روی یک عکس در وبسایت شما میبرد عنوان تگ alt شما نمایش داده میشود یا زمانی که عکس مورد در دسترس نباشد عنوان نمایش داد میشود، توصیه میشود در انتخاب متن جایگزین از کلمات کلیدی پرطرفدار در گوگل استفاده کنید.
نکته: سعی کنید برای انتخاب متن جایگزین و تگ Alt عکسهای خود در واقع کلماتی را انتخاب کنید که عکس مورد نظر را توضیح دهند نه اینکه صرفا در مورد محتوای شما باشند. به عنوان مثال اگر شما محتوایی برای آموزش اینستاگرام دارید و عکسی از پروفایل اینستاگرام در محتوای خود قرار دادهاید؛ بهترین تگ alt برای این تصویر “پروفایل اینستاگرام” خواهد بود تا اینکه بخواهید متنی همچون “آموزش اپلیکیشن اینستاگرام” برای تصویر پروفایل اینستاگرام قرار دهید.
۳. اندازه تصاویر خود را مشخص کنید
یکی از عوامل بسیار مهم در سئو تصاویر انتخاب سایز اصلی تصاویر برای عکس شاخص و عکسهای درون مطالب یا مقاله است، این موضوع رو اکثر سایتهای ایرانی و حتی خارجی رعایت نمیکنند و گله میکنند از این موضوع که وبسایت و عکسهای ما در گوگل طرفداران کمتری دارد.
پیشنهاد بعدی اصول برندسازی در شبکههای اجتماعی

اصولا استفاده از تصاویر اصلی مطالب باید یک سایز مشخص متوسط رو به پایین باشد، اگر به صفحهی اصلی دکتر وردپرس مراجعه کنید میبینید که تصاویر شاخص مطالب ما در یک سایز هستند و اندازههای مختلفی ندارند، اگر شما طراح قالب وردپرس هستید میتوانید سایز تصاویر خود را در کد نویسی قالب به راحتی تغییر دهید اگر نه باید با یک طراح مشکل خود را در میان بگذارید در غیر این صورت باید سایز تصاویر خود را طبق اندازه مشخص شده قالب طراحی کنید.
۴. فرمت تصاویر خود را درست انتخاب کنید
تصاویر در سطح اینترنت و دنیای مجازی با سه فرمت پرطرفدار JPEG، PNG و GIF ساخته میشوند، اگر کاربرانی که به تازگی کسب و کار اینترنتی خود را راه اندازی کردند بیشتر مواقع تصاویر خود را با حجم بالا و فرمت png آپلود و انتشار میکنند، اصولا نمیخوایم زیادی سخت گیری کنیم در سئوی تصاویر اما برای موفق شدن در این حوزه باید اصولی سادهای را یاد بگیرید تا نسبت به رقبای خود پیشرفت زیادی داشته باشید، در ادامه به چندین نکته به فرمت دهی تصاویر میپردازیم ;
- تصاویر خود را تا جای ممکن با فرمت jpg آپلود کنید ( این حالت حجم کمتر و کیفیت مناسبی دارد )
- فرمت jpg کاملا استاندارد یک کسب و کار اینترنتی میباشد
- از تصاویری با فرمت gif کمتر استفاده کنید ( فقط برای تبلیغات )
- فرمت png هم برای وب مناسب است اما حجم بالایی را برای اندازههای بالا برخوردار است
- پیشنهاد دکتر وردپرس استفاده از فرمت jpg برای تصاویر است
۵. کاهش و بهینهسازی حجم تصاویر
همانطور که در بالا گفتیم کاهش حجم تصاویر تا جای ممکن باعث افزایش رتبه وبسایت و حتی بانس ریت شما میشود، در دنیای مجازی کاربران صبر کمتری دارند و شما باید در کمترین زمان ممکن وبسایت خود را بارگذاری کنید، که یکی از عوامل اساسی و مهم در افزایش سرعت لود سایت کاهش حجم عکسهای وبسایت شما است.
چند روش ساده و اصولی برای کاهش حجم تصاویر:
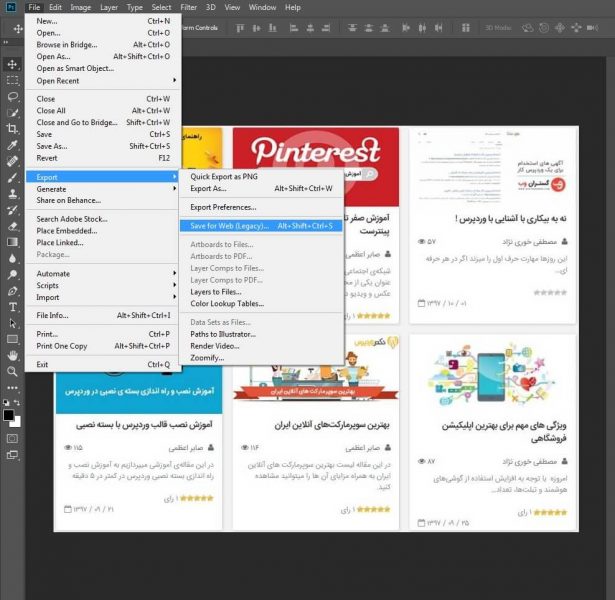
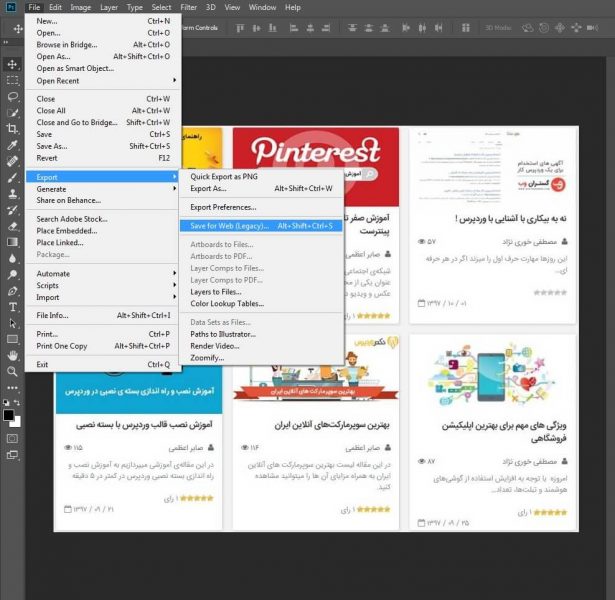
روش اول: قابلیت Save for Web در فتوشاپ
یکی از ابزار های جالت و پرطرفدار فتوشاپ ابزار Save for Web است، اگر نرم افزار فتوشاپ را ندارید میتوانید از وبسایتهای دانلود فارسی به صورت رایگان دانلود کنید، استفاده از این ابزار بسیار راحت است.
عکس مورد نظر خود را در فتوشاپ وارد کنید، در بالا بر روی گزینهی File کلیک کنید و موس خود را بر روی گزینهی Export ببرید و گزینهی Save for Web رو بزنید.

در صفحهی جدید باز شده در قسمت راست بر روی گزینه Preset کلیک کنید و نوع فرمت JPEG را انتخاب کنید، در زیر همین گزینه نوع کیفیت عکس خود را انتخاب کنید. ترجیحا بین Medium یا High را انتخاب کنید و quality عکس رو هم زیر ۵۰ قرار دهید و در انتها روی گزینه Save در پایین سمت راست کلیک کنید.
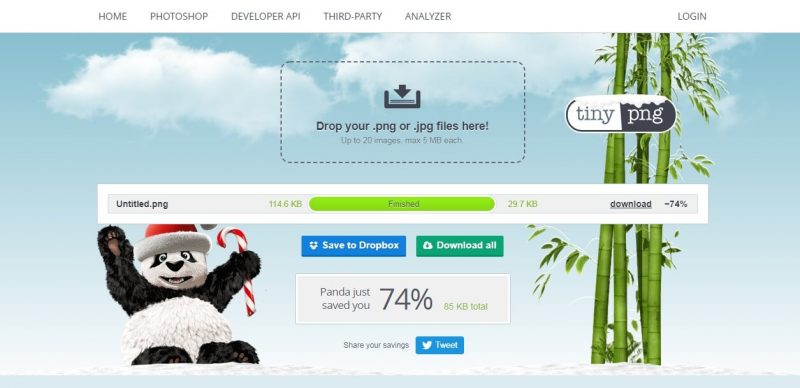
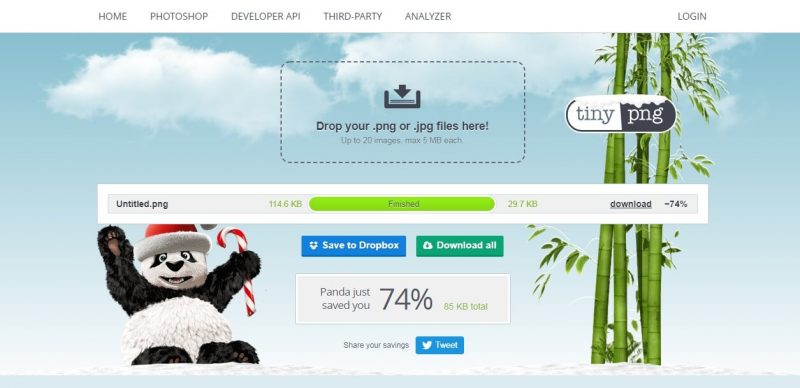
روش دوم: کاهش حجم عکس در وبسایت Tinypng
وبسایت Tinypng به عنوان یکی از برترین وبسایتهای کاهش حجم تصاویر است که حجم تصاویر شما را به صورت اختصاصی و ویژه به صورت رایگان کاهش میدهد. ( به علت تحریمهای موجود برای ورود به این سایت باید از برنامههای تغییر IP استفاده کنید )

رابط کاربری این وبسایت بسیار ساده طراحی شده، وارد وبسایت مورد نظر شده و روی کادر Drop Your کلیک کنید و عکس خود را انتخاب و آپلود کنید، صبر کنید تا حجم عکس مورد نظر شما کاهش پیدا کند و روی گزینهی Download کلیک کنید تا تصویر خود را دریافت کنید.
سایر وبسایتهای کاهشدهنده حجم تصاویر:
- وبسایت Pixlr
- وبسایت FotoFlexer
- وبسایت PicMonkey
روش سوم: استفاده از افزونه یا پلاگینهای کاهش حجم تصاویر:
امروزه برنامه نویسهای سیستم مدیریت محتوای وردپرس افزونهها یا پلاگینهایی رو طراحی میکنند تا کارایی وبسایت ما ارتقا پیدا کند، افزونه یا پلاگینها ابزاری هستند که میتوانند سریعتر شدن، امکانات جدید و بهینه سازی وبسایت را بر عهده بگیرند.
بهترین افزونههای بهینه سازی تصاویر وردپرس:
۱. افزونه WP Smush

افزونه فشردهسازی و بهینهسازی تصویر WP Smush یکی از محبوبترین پلاگین های موجود در بین کاربران است، استفاده از این افزونه بسیار راحت بوده و بعد از نصب و فعالسازی این افزونه میتوانید با مراجعه به تنظیمات افزونه حجم تصاویر وبسایت خود را به سرعت کاهش دهید.
پیشنهاد بعدی ۷ نکته سایت های پیشرو وردپرس
۲. افزونه reSmush.it

پلاگین معروف reSmush.it Image Optimizer بهترین افزونه بهینه سازی عکس در وردپرس میباشد. این افزونه به شما کمک میکند تا صورت خودکار تصاویر را در حین آپلود فشرده و بهینه سازی کنید. درضمن می توانید حجم تصاویر قدیمی تر را نیز کاهش دهید.
۳. افزونه EWWW Image Optimizer

بهینه سازی تصاویر با افزونه EWWW سرعت صفحه خود را با بهینه سازی تصویر افزایش می دهد. افزایش سرعت صفحه می تواند رتبه بندی موتورهای جستجو را بهبود بخشد و همچنین نرخ تبدیل (افزایش فروش و ثبت نام) را بهبود می بخشد. همچنین فضای ذخیره سازی و پهنای باند را ذخیره می کند. در حالی که EWWW I.O. به طور خودکار تصاویر جدیدی را که آپلود می کنید بهینه سازی می کنید، همچنین می توانید تمام تصاویری که قبلا آپلود کرده اید را بهینه سازی کرده و تصاویر خود را به بهترین فرمت فایل تبدیل کنید. شما می توانید فشرده سازی کامل پیکسل یا گزینه های فشرده سازی بالا را که از نظر بصری بی ضرر هستند انتخاب کنید.
۴. افزونه Compress JPEG & PNG images

با بهینه سازی تصاویر JPEG و PNG وب سایت خود را سریع تر کنید. این افزونه به طور خودکار همه تصاویر شما را با یکپارچه سازی با خدمات محبوب فشرده سازی تصاویر TinyJPG و TinyPNG بهینه سازی می کند، این افزونه در واقع همان وبسایت TINYPNG میباشد که افزونهی آن نیز طراحی شده است.
۵. افزونه ShortPixel Image Optimizer

افزایش رتبه بندی جستجوگر وب سایت خود، تعداد بازدید کنندگان و در نهایت فروش خود را با افزونه ShortPixel انجام دهید. پلاگین ShortPixel رابط کاربری آسان برای استفاده، پلاگین بهینه سازی شده و کاهش حجم تصاویر میباشد.
۶. استفاده از سایت مپ تصاویر:
بهتر است برای تصاویر استفاده شده در سایت خود یک سایت مپ مجزا داشته باشید. افزونههای حرفهای سئو نظیر Yoast SEO این امکان را در خود گنجاندهاند. اما اگر از این افزونه استفاده نمیکنید میتوانید از سایر پلاگینهای سایت مپ مختص تصاویر استفاده کرده و آدرس سایت مپ تصاویر خود را در گوگل وبسمتر ثبت نمایید.
۷. استفاده از تصاویر اختصاصی:
بهترین حالت استفاده از تصاویر اختصاصی و اورجینال برای محتوا است. اگر برای محتوای خود قادر به تهیه تصاویر اختصاصی و یکتا نیستید بهترین کار این است که از تصاویر موجود در اینترنت تصاویری اختصاصی بسازید. اولا که سعی کنید در هنگام استفاده از تصاویر سایر وبسایتها قانون کپی رایت را رعایت کرده و نام وبسایت را ذکر کنید.
به طور کلی برای اینکه بتوانید تا حد زیادی تصاویر موجود در اینترنت را اختصاصی جلوه داد باید چند کار را انجام داد. اولا سعی کنید روی عکسها لوگوی سایت خود یا متنی را درج کنید و تا جای ممکن سایز تصویر و حجم آن را نیز تغییر دهید. در صورت امکان میتوانید فرمت تصاویر را نیز توسط ابزارهایی نظیر فتوشاپ به طور کلی عوض کنید. با استفاده از این روشها تصاویر شما تا حد بسیار زیادی اختصاصی و یکتا خواهند شد.
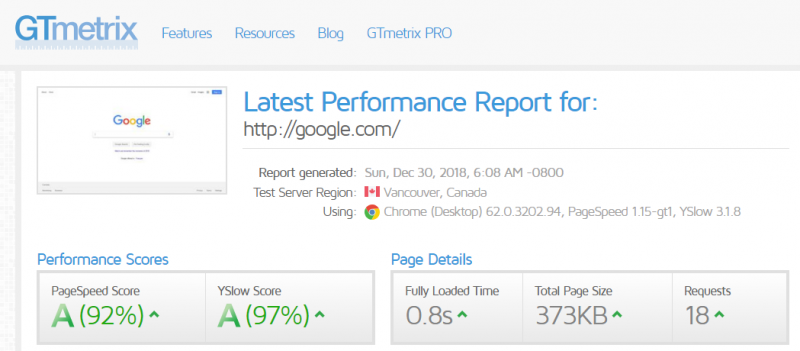
ابزار تست سرعت وبسایت:

اکثر وبسمتر و مدیران حرفهای کسب و کار های اینترنتی با ابزار وبسایت gtmetrix حدودا آشنایی کافی دارند، ابزار GTmetrix یکی از سرویسهای پر طرفدار دو شرکت گوگل و یاهو است که برای بررسی و تست سرعت وبسایتها مورد استفاده قرار میگیرد.

با این ابزار میتوانید به بررسی میزان بهینه سازی تصاویر، کمینه بودن اندازه درخواستها، بررسی ساختار کدهای HTM و CSS، ساختار کد جاوا اسکریپت و … را مشاهده کنید. وارد وبسایت gtmetrix شوید و آدرس وبسایت خود را وارد کنید و گزینه آنالیز رو بزنید تا تمامی مشکلات سئو و بهینه سازی خود را مشاهده کنید.
منبع: دکتر وب