اگر شما به دنبال یک راهنمای کامل طراحی وب سایت رایگان برای خود هستید، این مقاله را می پسندید.
این یک آموزش گام به گام و ساده است که پس از خواندن آن میتوانید طراحی وب سایت با وردپرس را از پایه در کمتر از ۲ ساعت بیاموزد و به ساخت وبسایت های رایگان بپردازد.
در واقع شما در این مطلب قدم به قدم یاد میگیرید که چگونه یک سیستم مدیریت وبسایت مناسب برای خود پیدا کنید، سپس قالب مربوط به کار خود را روی آن پیاده سازی کنید و در نهایت وب سایت خود را مدیریت کنید.
همچنین در این راهنما سعی کردم کمتر از واژه های تخصصی طراحی وبسایت استفاده کنم تا برای شما مشکلی پیش نیاید.
۳ مرحله اصلی در این راهنما
۱. پلتفرم مناسب برای طراحی وبسایت خود را انتخاب نمایید.
۲. نام دامین و میزبان سایت خود را انتخاب کنید.
۳. وبسایت خود را نصب، طراحی و ویرایش کنید.
#قدم اول: پلتفرم مناسب برای طراحی وبسایت خود را انتخاب نمایید.
قبل از اینکه شما در مورد طراح و نام دامنه خود نگران باشید، شما باید تصمیم بگیرید که چه پلت فرمی را برای ساخت وب سایت خود بکار می گیرید.
منظور من از پلتفرم چیست؟
خب، زمانی که من در سال ۱۳۸۸ شروع به طراحی وبسایت کردم، بسیاری از سایت های با استفاده از HTML (کد)، CSS و حتی فلش ساخته می شدند. این زمان بسیاری را برای یادگیری ساخت وبسایت از من گرفت.
به همین دلیل اکثر مردم هنوز هم فکر می کنند ساخت وب سایت از ابتدا مشکل است و یا نیاز به مقدار زیادی از مهارت های برنامه نویسی و طراحی دارد. – البته این تا حدی درست است اما برای طراحی هر وبسایتی نه!
در سال ۲۰۱۶، سیستم های مدیریت محتوا (CMS) مانند وردپرس وجود دارند که ایجاد یک وب سایت را برای همه قابل دسترس کرده اند.
به عبارت ساده، یک سیستم مدیریت محتوا (یا پلت فرم ساخت وب سایت)، یک بستر کاربر پسند برای ساخت وب سایت و مدیریت محتوای آنلاین آن، به جای استفاده از یک دسته از صفحات کدنویسی شده است.
سه پلتفرم محبوب ساخت وب سایت در سال ۲۰۱۶

همانطور که شما می توانید در نمودار بالا بینید، نزدیک به نیمی از وب سایت ها در اینترنت در حال ساخت بر روی پلت فرم وب سایت وردپرس هستند. فقط به این آمار توسط W3Techs و BuiltWith نگاهی بکنید.
اما چرا وردپرس از بقیه بهتر است؟
هیج جای دنیا راهی بهتر و آسان تر از وردپرس برای ساخت یک وب سایت رایگان پیدا نمی کنید، زیرا:
۱. وردپرس فارسی بسیار عالی و آپدیت می باشد.
WordPress این سیستم مدیریت محتوا (CMS) در کشور ما نماینده رسمی دارد و تمامی نسخه های آن به صورت رایگان در وب سایت وردپرس فارسی قرار می گیرد.
۲. وردپرس کاملا رایگان است، همراه با بسیاری از پوسته ها و تم های زیبا که میتوانید انتخاب کنید.
آموزش طراحی وب سایت رایگان با وردپرس وقتی زیباتر می شود که بدانید تعداد نامحدودی از قالب های رایگان برای این CMS وجود دارد. از منابع رایگان آن میتوان به منبع پوسته وردپرس فارسی و از منایع پولی آن می توان به وب سایت themeforest اشاره نمود.
نکته دیگر آنکه وردپرس یک جامعه برزگ از طراحان وبسایت را دارد که در دل همین مردم هستند. وب سایت نکسار نیز قالب وردپرسی است که توسط تیم ما ساخته شده است. در قالب های موجود وردپرس با کمی گشت و گذار می توانید خلاقانه ترین طراحی وبسایت ها را ببینید و از میان آن قالب ها برای خود دانلود کنید.
۳. وردپرس برای تازه کاران عالی ست!
اگر شما میتوانید در ورد مایکروسافت مطلب بنویسید پس می توانید محتوای وبسایت خود را در وردپرس هم وارد کنید. شما می توانید با افزونه های وردپرس وبسایت خود را گسترش دهید و تقریبا هر امکاناتی در ساخت وبسایت خود نیاز داشته باشید از پلاگین های وردپرس به صورت رایگان استفاده کنید. با “پلاگین ها یا همان افزونه ها” شما قادر به اضافه کردن فرم های تماس، فرم های اشتراک، گالری عکس و … برای وب سایت تان خواهید بود. بسیار ساده است، نه؟
۴. وردپرس برای سایت های کوچک یا بزرگ؟ جواب: عالی برای هر دو
از وبلاگ های عمومی تا سایت های شرکتی زیبا و فروشگاه های آنلاین، وردپرس می تواند در هر نوع از طراحی وب سایت بهترین پبت فرم انتخابی شما باشد. وردپرس توسط eBay، موزیلا، رویترز، CNN، Google Ventures و حتی ناسا استفاده می شود.
۵. معمولا قالب های آماده وردپرس Responsive خواهند بود، یعنی برای موبایل، تبلت و رایانه بهینه شده اند.
پس بدون استخدام یک طراح وبسایت، میتوانید به صورت همزمان نسخه موبایل و تبلت سایت خود را داشته باشید.
۶. پشتیبانی وسیع و جامعه بزرگ برنامه نویس برای کمک به گسترش وردپرس.
بخاطر استفاده بسیاری از مردم از این پلت فرم (وب مستر ها، وبلاگ نویسان، توسعه دهندگان تم و سازندگان پلاگین)، پیدا کردن کمک سریع هنگامی که شما به مشکلی بخورید خیلی راحت می شود. بهترین جا برای این کار انجمن وردپس فارسی است.
توصیه من این است که اگر شما به دنبال کتاب آموزش طراحی سایت نیز میگردید، کتابی را بخرید که آموزش ساخت وبسایت با وردپرس را داده باشد.
البته، دیگر پلت فرم های سیستم مدیریت محتوا نیز برای طراحی وبسایت وجود دارد.
دروپال یک پلتفرم بسیار قدرتمند است که محبوب برای طراحی وب و برنامه نویسان با تجربه است، اما با یک منحنی یادگیری سخت! که یک انتخاب بد برای مبتدیان به حساب می آید.
جوملا شبیه وردپرس است و استفاده زیادی برای فروشگاه های آنلاین می شود. اما شما حداقل باید کمی از برنامه نویسی وبسایت سر در بیاوردید تا بتوانید با این platform طراحی وبسایت کنید.
اگر می خواهید جزئیات بیشتر بدانید، این لینک را مشاهده کنید که یک مقایسه بسیار جامع بین وردپرس، جوملا و دروپال کرده است.
در مرحله #۲، من شما را از فرایند انتخاب یک نام دامنه خوب و پیدا کردن یک فضای برای میزبانی سایت تان آگاه می کنم.
در مرحله ۳، من به شما نشان می دهم که چگونه برای نصب و سفارشی کردن وب سایت خود در وردپرس اقدام عملی کنید. نگران نباشید – من شما را از فرایند آسان و اصولی ساخت وبسایت با وردپرس، با تعداد زیادی از تصاویر راهنمایی می کنم.
اگر شما هر گونه سوال یا پیشنهاد برای این بخش از راهنمای آموزش رایگان طراحی سایت دارید، دریغ نکنید! با شرکت ما تماس بگیرید و بخواهید که گوشی را به من بدهند. من حامد ایوبی هستم. مترجم و نویسنده این مقاله.
#قدم دوم: پیدا کردن یک نام دامنه و هاست
برای ساخت یک وب سایت جدید آنلاین، شما نیاز به دو چیز دارید:
- نام دامنه (یک آدرس وب مانند nexar.ir)
- هاست وب (یک سرویس است که سایت شما را به اینترنت متصل می کند و مانند هارد اطلاعات سایت را روی آن می ریزید.)
پلت فرم وردپرس رایگان است، اما یک نام دامین و میزبان وب (هاست) برای شما هزینه در حدود ۲۰ الی ۵۰ هزار تومان در سال به همراه دارد، ولی باز هم هزینه آنها کمتر از خوردن یک پیتزا در شمال تهران است!
من معمولا برای خرید دامین و هاست وبسایت های ساخته شده توسط خودم و شرکت نکسار از مهین وب سایت یا هاست ایران استفاده می کنم. از هر دو وبسایت خیالتان کاملا راحت باشد اما باید بدانید که یک نکته مهم در این آموزش طراحی وب سایت همین نکته است که هاست و دامنه را نباید از هر جایی خرید!
شرکت های متفرقه فروش هاست و دامنه می توانند به شما آسیب های بزرگی بزنند. مثلا تعجب نکنید اگه به شما زنگ زدند و گفتند که اطلاعات شما پریده، ببخشید!
از هر جایی هاست می گیرید، هاست لینوکس باشد و دارای کنترل پنل CPanel.
چه نوعی دامینی باید انتخاب کنیم؟
معمولا همه از دامنه های بین المللی مانند .com و یا .net و یا .org استفاده می کنند که هر کدام معنای خاص خود را دارد. اما استفاده از دامنه های ملی نیز مانند .ir در ایران میتواند گزینه مناسب تری و کم هزینه تری باشد. برای خرید دامنه .ir باید در سایت ایرنیک شناسه داشته باشید.
اما برای انتخاب نام مناسب برای وبسایت شما دو راه پیشنهاد می دهم:
- از نام شرکت یا نام خودتان در دامین استفاده کنید. مانند: www.nexar.ir
- از موضوع فعالیت خود در دامنه تان استفده کنید مثل www.your-activity.ir
از انتخاب اسم های عجیب غریب برای وبسایتتان دوری کنید. وبسایت شما هر چه نام کوتاه تر و زیباتری داشته باشد بهتر به یاد دیگران می ماند.
یک نکته عالی دیگر در پیدا کردن نام دامنه مناسب استفاده از ابزارهای آنلاین مانند LeanDomainSearch است که در نوبه خود پیشنهاد های عالی به شما از وبسایت های خالی می دهد.
#قدم سوم: نصب و ساخت وبسایت + تغییر قالب انتخابی
هنگامی که نام دامنه خود را خریداری کرده اید و هاست خود را روی دامنه تان راه اندازی کردید (این کار را شرکت هاستینگ انجام خواهد داد)، شما راه را به خوبی جلو رفته اید.
حالا زمان آن است که به ساخت وبسایت خود بپردازید. اولین چیزی که شما باید انجام دهید این است که وردپرس را روی هاست خریداری شده نصب کنید.
راهنمای نصب وردپرس
دو راه برای نصب وردپرس ممکن است، راه اول بسیار ساده تر از دیگری است.
۱. با یک کلیک وب سایت هایی مانند وردپرس (و جوملا و دروپال) را روی هاست خریداری شده نصب و راه اندازی کنید.
تقریبا هر شرکت میزبانی وب قابل اعتماد بخش نصب با یک کلیک کنید را برای راه اندازی وردپرس دارد که باعث راحتی نصب این پلتفرم روی هاستینگ شما می شود.
در اینجا مراحل ایست که شما می توانید برای نصب سریع وردپرس انجام دهید:
- به CPanel هاستینگ خود وارد شوید. (با شناسه و رمزی که از شرکت هاستینگ گرفته اید. معمولا آدرس ورود به CPanel به این ترتیب است: www.yourname.com/cpanel)
- به کنترل پنل بروید.
- آیکون وردپرس را پیدا کنید.
- روی نام دامین تان که نشان داده است کلیک کنید.
- با کلیک بر روی “نصب” شما باید اطلاعات دسترسی به وب سایت جدید وردپرس خود را دریافت کنید.
۲٫ نصب دستی وردپرس
اگر به هر دلیلی (برخی از شرکت های میزبانی وب “نصب وردپرس تنها با یک کلیک ” را فراهم نکرده اند) شما این انتخاب را ندارید، برای نصب وردپرس به طور خودکار اقدام کنید، شما می توانید از راهنمای رسمی نصب وردپرس فارسی برای ساخت وبسایت خود کمک بگیرید.
نصب وردپرس به صورت دستی (کلیک کنید)
ضمنا اگر شما “نصب وردپرس با یک کلیک” را در پنل هاستینگ خود ندارید، شاید در حال ارتباط با یک میزبان بد برای ساخت وبسایت خود هستید.
انتخاب یک قالب یا پوسته برای شروع ساخت سایت شما
هنگامی که شما با موفقیت وردپرس بر دامنه خود نصب کنید، شما تنها به یک بستر برای وب سایت خود رسیده اید که تنها میشود با آن سایت را مدیریت کرد. اما انتخاب قالب وب سایت شما برای نمایش محتوای سایتتان هنوز مانده است.

در حقیقت قالب وبسایت شما، طراحی وب سایت شما است که به وردپرس می گوید چگونه به ظاهر سایت شما نگاه بیاندازد؟

اینجا است که این مبحث سرگرم کننده تر می شود. شما می توانید از بین هزاران هزار پوسته یا همان قالب طراحی شده توسط طراحان مختلف استفاده کنید و آن را برای خودتان شخصی سازی کنید.
چگونه یک قالب سایت حرفه ای برای وردپرس خود پیدا کنید که آن را دوست بدارید؟
۱٫ ورود به داشبورد وردپرس تان
به http://yoursite.com/wp-admin بروید. (جایگزینی “yoursite” با دامنه خود).
این نمایی از داشبورد وردپرس است:

اینجا همه چی به سادگی دیده می شود، اما لطفا گیج نشوید. من قرار است به شما نشان بدهم که حالا کجا بروید.
۲٫ قالب خود را انتخاب کنید.
اگر روی گزینه نمایش > پوسته ها در نوار ابزار سمت راست کلیک کنید میتوانید در قالب های وبسایت موجود در وردپرس یکی را انتخاب نمایید که همگی رایگان است. اما من پیشنهاد میکنم که از قالب های حرفه ای تر استفاده کنید.

دقت کنید: شما ۴ راه برای کشف قالب مناسب تان بیشتر ندارید:
- از قالب های رایگان موجود در وردپرس برای راه اندازی وبسایت خود استفاده نمایید: این قالب ها تقریبا هیچکدام از لحاظ ظاهر دلچسب نیستند ولی اگر در بینشان چیزی پسند کردید بدانید که قالب های بسیار استانداردی هستند؛ چه از لحاظ فنی چه از لحاظ دسترسی و چه از لحاظ سئو on page.
- از قالب های رایگان فارسی متفرقه در سایت های مختلف استفاده کنید: مثلا اگر جستجو کنید قالب های خبری رایگان شاید ده ها مورد در وب سایتهای فارسی زبان پیدا کنید که میتوانید از آن ها استفاده نمایید ولی به یاد داشته باشید که معمولا این قالب ها استاندارد نیستند و بخشی از امکانات ممکن است از همان ابتدای راه اندازی وب سایت برای شما خوب کار نکند.
- خرید قالب های پولی از وب سایت های فارسی زبان: این قالب ها معمولا از کیفیت بالاتری برخوردارند اما ایراد آنها این است که باز هم از لحاظ های فنی استانداردها را رعایت نمیکنند. (اگر زبانمان چپ چین بود به شما میگفتم که به وبسایت themeforest.net بروید و از منبع قالب های بسیار استاندارد و خلاقانه این سایت استفاده کنید، اما چه بگویم که از جهت زبان (direction) هم شانس نیاورده ایم).
- سفارش طراحی قالب وردپرس به یک شرکت طراحی سایت: این کار بهترین انتخاب است اما هزینه آن می تواند مساله مهمی باشد.
شرکت نکسار میتواند قالب های استاندارد، خلاقانه و اختصاصی برای شما با هزینه ای مناسب طراحی کند، حتی قبل از عقد هرگونه قرارداد یا پرداخت وجه. در صورت تمایل به این لینک بروید.
۳٫ نصب قالب روی وردپرس
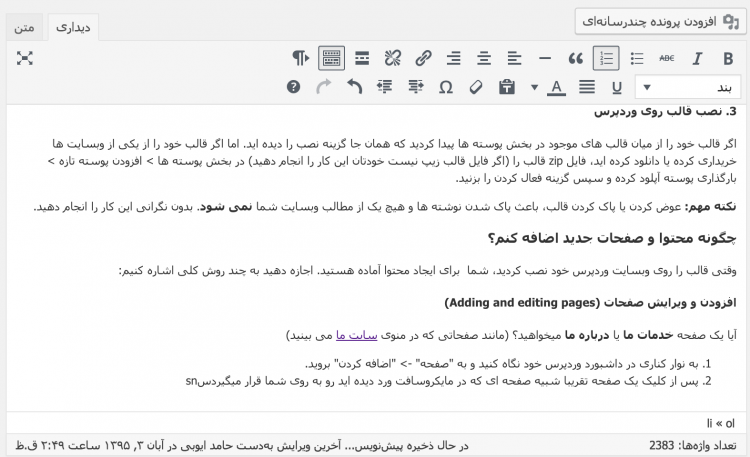
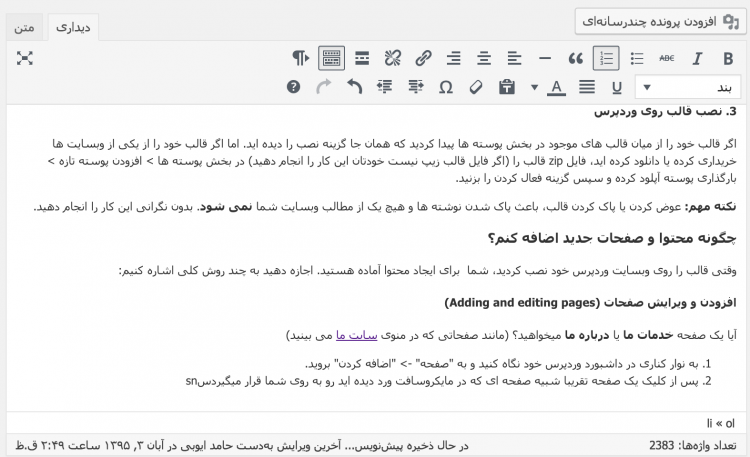
اگر قالب خود را از میان قالب های موجود در بخش پوسته ها پیدا کردید که همان جا گزینه نصب را پیدا کنید و بزنید. اما اگر قالب خود را از یکی از وبسایت ها خریداری کرده یا دانلود کرده اید، فایل zip قالب را (اگر فایل قالب زیپ نیست خودتان این کار را انجام دهید) در بخش پوسته ها > افزودن پوسته تازه > بارگذاری پوسته، آپلود کرده و سپس گزینه فعال کردن را بزنید.
نکته مهم: عوض کردن یا پاک کردن قالب، باعث پاک شدن نوشته ها و هیچ یک از مطالب وبسایت شما نمی شود. بدون نگرانی این کار را انجام دهید.
چگونه محتوا و صفحات جدید اضافه کنم؟
وقتی قالب را روی وبسایت وردپرس خود نصب کردید، شما برای ایجاد محتوا آماده هستید. اجازه دهید به چند روش کلی اشاره کنم:
افزودن و ویرایش صفحات (Adding and editing pages)
آیا یک صفحه خدمات ما یا درباره ما میخواهید؟ (مانند صفحاتی که در منوی سایت ما می بینید)
- به نوار کناری در داشبورد وردپرس خود نگاه کنید و به “صفحه” -> “اضافه کردن” بروید.
- پس از کلیک یک صفحه تقریبا شبیه صفحه ای که در مایکروسافت ورد دیده اید رو به روی شما قرار میگیرد. متن خود را برای انتشار در این صفحه از وبسایت خود بنویسید، به آن عکس اضافه کنید و سپس دکمه انتشار را بزنید. کار تمام است! میتوانید این صفحه وبسایت خود را با کلیک بر روی نمایش برگه ببینید.

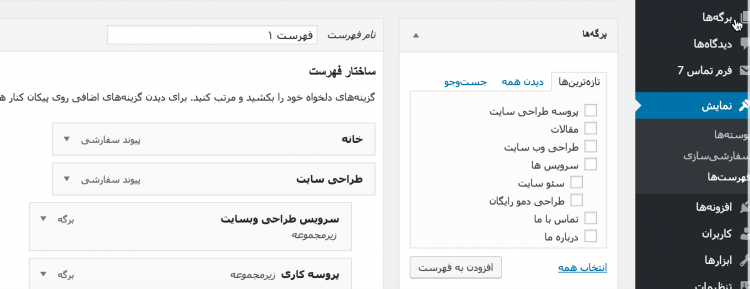
اضافه کردن صفحات به منوی سایت
خب حالا که صفحه ساخته شد مخاطبین شما چگونه این صفحه را ببینند؟ از کجا به آن دسترسی داشته باشند؟ چه جایی بهتر از فهرست یا همان منوی وبسایت شما؟
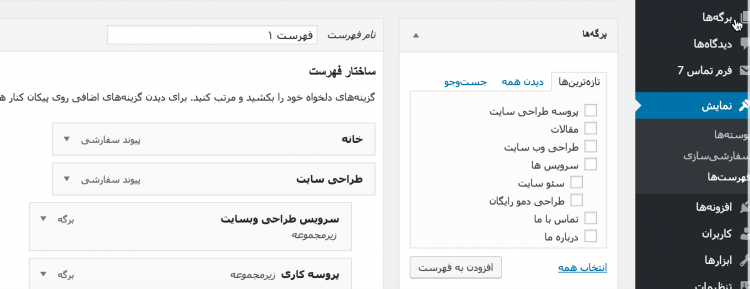
- در نوار سمت راست داشبورد وبسایت وردپرس خود، روی نمایش کلیک کنید. سپس به فهرست ها بروید.
- در منوی سمت راست آن یکی از برگه هایی را که ایجاد کرده اید را با زدن تیک چک باکس آن انتخاب کنید. سپس دکمه افزودن به فهرست را بزنید.
- در نهایت روی کلید ذخیره فهرست کلیک کنید.

افزودن و ویرایش نوشته
اگر شما یک بخش بلاگ یا مقالات و یا اخبار در وبسایت خود دارید، بخش نوشته ها بخش بعدی است که باید به آن سر بزنید. شما میتوانید موضوعاتی را برای نوشته های خود ایجاد کنید تا هر نوشته در درون موضوعی قرار بگیرد. مثلا: مقالات طراحی سایت، مقالات سئو، مقالات وردپرس و….
مثلا شما می خواهید در وب سایت وردپرس خود یک بخش مقالات و یک بخش اخبار داشته باشید که هر کدام خود دارای چندین زیر موضوع می شوند.
بگذارید به شما بگویم چگونه این کار را انجام دهید. در منوی سمت راست به بخش دسته ها بروید. در آنجا و در بخش افزودن دسته تازه یک دسته با نام مقالات بسازید و مادر آن را روی هیچ کدام بگذارید (چون مقالات خود، دسته اصلی است و دسته مادری ندارد)، سپس کلید افزودن دسته جدید را بزنید.
آنگاه دسته دیگری بسازید و مثلا نام آن را مقالات تخصصی گذاشته و مادر آن را مقالات انتخاب کنید و به همین ترتیب زیر دسته های دیگر را بسازید. حال یک دسته دیگر به نام اخبار بسازید و مادر آن را هیچ کدام بگذارید و به ترتیبی که ذکر شد زیر دسته ها را برایش انتخاب کنید.
لازم به ذکر است که بی نهایت دسته میتوانید در وبسایت خود ایجاد کنید.

حال می توانید نوشته های خود را درون موضوعات ساخته شده بنویسید و منتشر کنید. به بخش نوشته ها > افزودن بروید. در این بخش می توانید برای نوشته خود تیتر، متن و عکس و هر چه که در آنجا می بینید اضافه کنید. سپس دکمه انتشار را بزنید.
به بخش فهرست ها بروید و موضوعات خود را به فهرست یا همان منوی وبسایتتان اضافه کنید. این آموزش طراحی وب سایت وردپرس وقتی لذت بخش تر می شود که اولین وبسایت خود را به این ترتیب ایجاد کنید.
در نظر داشته باشید هر زمان که بخواهید میتوانید نوشته ها را در سایت خود ویرایش یا پاک کنید. حتی میتوانید به جای زدن دکمه انتشار، به نوشته زمان دهید تا در آینده خودش منتشر شود. خودتان این بخش را کشف کنید!
ستون کناری سایت
در ستون یا ستون های کناری وب سایتتان میتوانید بخش های مختلفی ایجاد کنید. خیلی از این بخش ها مثل آخرین مطالب، آرشیو و… به صورت پیش فرض در وردپرس وجود دارند و خیلی امکانات دیگر برای افزودن به ستون کناری وب سایت با نصب افزونه ها صورت می گیرند.
البته برای استفاده از این ویژگی، قالب نصب شده شما در وردپرس باید ستون کناری داشته باشد، که معمولا قالب های خوب دارند.
- به بخش نمایش > ابزارک ها (Widgets) بروید.
- در این بخش شما میتوانید باکس هایی که نیاز دارید را در ستون های مشخص وبسایت خود که آنجا وجود دارند Drag & Drop کنید.
یک باکس html هم وجود دارد که در آن میتوانید کد html بنویسید و به منوی خود اضافه کنید.

تنظیمات سایت
اگر به بخش تنظیمات سر بزنید همه چیز را واضح خواهید آموخت. مثلا میتوانید تیتر سایت را تغییر دهید و یا نظرات را برای نوشته های خود غیر فعال کنید و….
افزودن افرونه ها به سایت وردپرسی برای گسترش امکانات وبسایت خود
- چگونه آمار بازدید سایت را متوجه بشویم؟
- چگونه یک فرم تماس برای وبسایت خود درست کنیم؟
- چگونه سرعت وبسایت را بالا ببریم؟
- چگونه سایت را سئو کنیم؟
- چگونه پست های پربازدید را در ستون کناری نشان دهیم؟
- چگونه یک گالری زیبا بسازم؟
- چگونه در وبسایت خود انجم درست کنم؟
- چگونه فروشگاه اینترنتی بسازم و آن را به بانک وصل کنم؟
و میلیون ها چگونه دیگر. تنها یک جواب دارد. پلاگین یا همان افزونه مناسب را برای آن قابلیت دلخواه پیدا کنید، نصب کنید و با آن کار کنید. با یک جستجو در گوگل به نتیجه دلخواه خواهید رسید.
به این ترتیب جستجو کنید: افزونه نمایش نوشته های پربازدید در ابزارک ها
سپس خواهید دید هزاران سایت برای شما پیشنهادهای مختلف دارند.
چگونه یک افرونه نصب کنید
افزونه های وردپرس معمولا رایگان هستند و بین ۲۵ هزار افزونه رایگان مخزن وردپرس معمولا هر چیزی پیدا می شود. این کار بسیار آسان است. به بخش افزونه ها رفته و افزودن را بزنید. سپس نام افزونه مد نظر را در باکس جستجو بزنید و پس از شناسایی افزونه کلید نصب را بزنید.
تبریک، شما موفق به ساخت وبسایت رایگان شدید!
این را در نظر داشته باشید ساخت قالب اختصاصی و مدرن برای وردپرس یک تخصص است و نیاز به دانش دارد. اگر دوست دارید می توانید خودتان وارد این مقوله شوید و یا سفارش طراحی قالب اختصاصی خود را به یک شرکت طراحی سایت مانند شرکت نکسار بسپارید.
اگر دوست داشتید خودتان این کار را بکنید و نمی دانید از کجا شروع کنید، به من ایمیل بزنید و یا با شماره شرکت نکسار تماس بگیرید و بگویید با حامد ایوبی کار دارم! من به شما بهترین راه را نشان خواهم داد.
منبع : نکسا